自問自答インタビュー
2016/06/26
一般編
開発編
最初に一言どうぞ!
静岡の写真を見ながら、数分で遊べるゲームなので、気軽にやってみてください!
パソコンなら
Web版で手軽にプレイできます。

開発メンバーは?
1人での個人開発です。しずいくマップと同じ開発者です。
開発期間は?
およそ1ヶ月半で、2015/1/1~2016/2/15です。2016/1/15の締め切りに登録し損ねたため、1ヶ月延長して開発しました。
開発に要した時間は?
約67時間です。オープンデータの調査や調達を含む全作業時間です。このうち約30時間は、2016/1/15以降の延長した開発時間です。
延長して開発した内容は?
アプリのゲーム内容と直接関係ないことを主に作業しました。
英語対応、パフォーマンス向上、アプリサイズ軽量化、アプリ使用状況の解析、画面サイズ別一括スクリーンキャプチャツール作成などです。
時間を費やした作業は?
写真サイズ、表示位置の調整です。
スマホとタブレットの画面サイズ対応を前提に、横長と縦長の写真が混じっても画面内に収まるようにしつつ、なるべく写真を大きく表示するようにしました。

しぞ~から!というタイトルの由来は?
静岡の「しぞ~か」、静岡の方言の「~だら」「~ら」、合わせて「しぞ~から!」です!
ゲームのコンセプトは?
写真を印象づけるようなゲームです!
簡単なルールで誰でもすぐ遊べて、写真に注目が行くようなルールにし、静岡の写真を無意識に印象づけるようにしました。
失敗したところは?
やりこみ要素がなく、数回やれば飽きてしまうところです。開発期間も短いため、完成させることを優先したので、割り切ったところです。
工夫したところは?
タイトル画面が全画面のスライドショーになっているところです。静岡の写真を起動直後から目立つようにさせました。

もっとやろうと思ったことは?
コレクションは写真を集めるゲームにしようと思っていました。
今のコレクションはタップして写真を1枚ずつ集めるだけです。そのくらい単純な方が全部集めたくなるんじゃない?という感想もあったので、そのまま採用しました。

開発中の裏話は?
シズオカアプリコンテストの締め切り直前に下書き状態にしてしまい、応募し損ねてしまいました。
スマホアプリも応募したかったのでギリギリで開発していたのですが、下書きにせず公開しておき、後で書きなおせば良かったです。
無駄なこだわりは?
ポーズ機能をつけたことです。
アプリを最小化したときも自動でポーズになります。ポーズ中は写真も影になり見えなくなるので、ズルはしにくいですよ!

ダウンロード数は?
合計66。iOS 55、Android 11。Web版は18(たぶん)。
iOSが多くてビックリです。Web版が手軽なので多いかと思っていましたが、スマホがメインということでしょうか。
辛かったことは?
アプリコンテスト締め切りまでに、開発時間が確保できなかったことです。
しずいくマップのときと同じく、偶然に仕事が忙しくなってしまっため、アプリの完成がギリギリ…間に合わなかったです。
嬉しかったことは?
シンプルなゲームで写真も見て楽しめるので、クイズ感覚のゲームでウケは良かったです。
ミニゲームなので、10点満点狙ってプレイしてくれれば満足です!
公開した直後の気持ちは?
短時間でアプリを完成させることができて、ビックリです!
アプリ開発もストア公開も初めての時と比べて、かなりスムーズにできました。一度でも全工程を経験しておくと、2度目から楽ですね。
最後に一言どうぞ!
アプリコンテストに登録するつもりで間に合いませんでしたが、久々にUnityでアプリ開発して公開までできたのは良かったです!
テスト環境は?
- iPhone 6 Plus / iPod touch 5 / iPad 2 (iOS)
- Galaxy S6 / ZenFone 5 (Android)
- Windows 10 + Chrome + FireFox (WebGL)
先行して開発したプラットフォームは?
- Androidをローカルビルドで先行開発。
- iOS、WebGLをクラウドビルドを使用して、日別にチェック。
- WebGL版を公開して知人に先行体験してもらった。
バージョン管理は?
Gitも活用できるほどに慣れてきました。多少の困り事は、Bashを使えば解決できるのでとても便利です。
しかし、今回途中まで.metaファイルがコミットされていなかったので、危なかったです。VisualStudio.gitignoreもぶち込んでいたので、Unityの.metaファイルが無視ファイルになっていました。
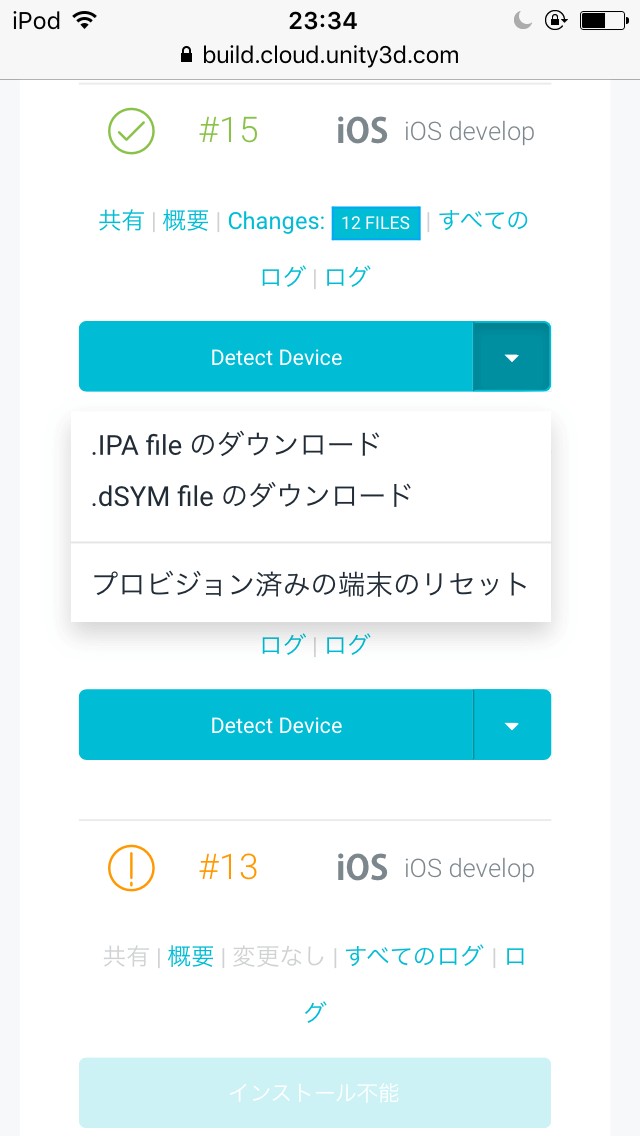
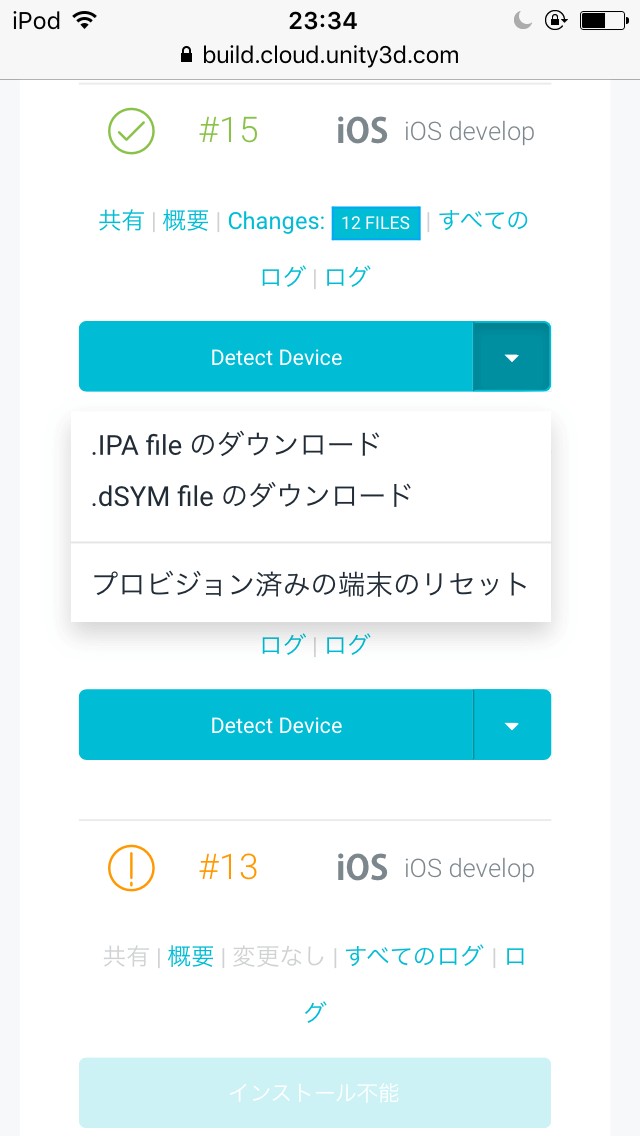
Unity Cloud Buildはどう?
最高にオススメです!
普段はビルドが手軽なAndroidで実機確認を行い、iOSとWebGLはビルド時間も長いため、クラウドビルドすることで大幅な時間短縮です。
iOS AdHoc向けクラウドビルドでは、iOSデバイスのSafariからいつでもアプリをインストールできます。App Store向けクラウドビルドも使ったので、Xcodeを一度も起動することなく、アプリ公開まで行えました。

使ったUnityアセットはどう?
UniRxは今後も主力にしていきますが、今回はOnClickAsObservable, SubscribeToText, ReactivePropertyくらいしか使ってないです。
小規模アプリなので、ほとんどAssetの機能をそのまま活用して時間短縮した感じです。
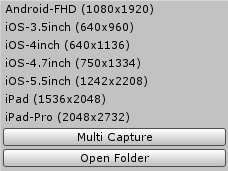
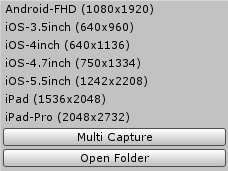
ストア登録用の画像キャプチャは?
UnityEditorのプレイ時に、各画面サイズごとに一括スクリーンキャプチャできるエディタ拡張を作りました。
画面サイズだけでなく、日本語、英語も切り替えて同時にキャプチャするので、とても便利なので今後も使えるツールになりました!個人向けなので設定値はハードコードしています。

オープンデータの写真の選び方は?
写真カテゴリがあったので、使えそうなものを片っ端から使いました!
しずいくマップを開発する前から、スマホアプリを視野に入れてオープンデータを眺めていたので、たくさん静岡写真があるのは知っていました。写真は見栄えも良くて、数値データを加工する必要もなく手軽なので、すぐ採用しました。
写真の表示処理は?
全部uGUIを使っています。途中まで2DでSpriteを使っていましたが、各画面サイズに対応することを考え、手軽なuGUIに統一しました。uGUIとパーティクルで構成されているようなアプリです。
アイコンや画像は?
アイコンは、オープンデータの写真をそのまま使いました。アイコン作り慣れていないので、写真をそのまま活用して時間短縮です。
写真は、高画質にしたいけど、容量も増えすぎないようにして、アトラス化する前提で何度も調整しました。
次回作で気をつけることは?
ローカライズなど実装するなら、最初から実装する前提で作るべきですね。
延長開発しているときに、英語版も対応したのですが、計画していなかったことを後から実装するのは面倒です。
最後に一言どうぞ!
開発から公開まで少しずつ慣れてきたので、短いスパンで開発していきたいです!
 しぞ~から!
しぞ~から!